
I'll be talking at the Institutional Web Management Workshop (IWMW 2011) this week about institutional attitudes to "Web 2.0", i.e. social media, blogs, Twitter, Facebook, Google+ etc. As I've written before (about the iPad), the key question is: Are you progressive, or regressive? At Loughborough we are trying to take a progressive approach to Web 2.0 - taking in the feedback from an earlier crowdsourcing exercise.
This material first appeared as a guest post on the IWMW blog - thanks to Brian and Marieke for the opportunity to write for the blog, and to speak at IWMW.
Isn't this a bit old hat?
If you're a Web Manager, Learning Technologist, or all round neophile, then you may feel that Web 2.0 has already been done to death. "Enough of that already" - time to move on to the Semantic Web, Linked/Open Data etc.
However, our institutions are still coming to terms with concepts like the Read-Write Web, and the implications of setting up institutional Facebook and Twitter presences. (And just who _is_ going to reply to all those Tweets from new students asking for advice in the first couple of weeks of term?)
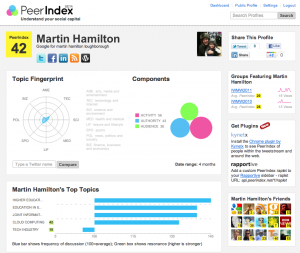
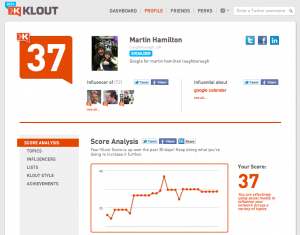
Here's an example that crystallizes a lot of this for me. Groups like IWMW delegates are expected to be familiar with all of the new stuff that's coming up. Would you encourage people to use PeerIndex (below left) or Klout (below right) - or both? And which of the two will still be around in a year's time?


[Obviously I prefer PeerIndex, because it gives me a higher score - even if the numbers are in a smaller font ;-]
So, that's a slightly unfair example - for example, IWMW delegates will probably need to use and understand both in order that they can make a sensible recommendation should someone ask you for a perspective. However, I know from talking to members of my institution that people _typically_ do not have the time or inclination to check out every new website, app, etc.
At Loughborough we've been experimenting with a best practice guide for Web 2.0, using a "traffic lights" style approach, which is the mysterious Wired/Hired/Fired graphic at the top of this post:
- Wired - new and shiny, the upcoming thing
- Hired - mainstream, a safe bet
- Fired - moribund, future uncertain or being withdrawn
Need to Know
Our best practice guide (still under development) features a case study for each featured site or service, with quotes from users at Loughborough and a "What you need to know" section that discusses any wrinkles or nuances that people should bear in mind.
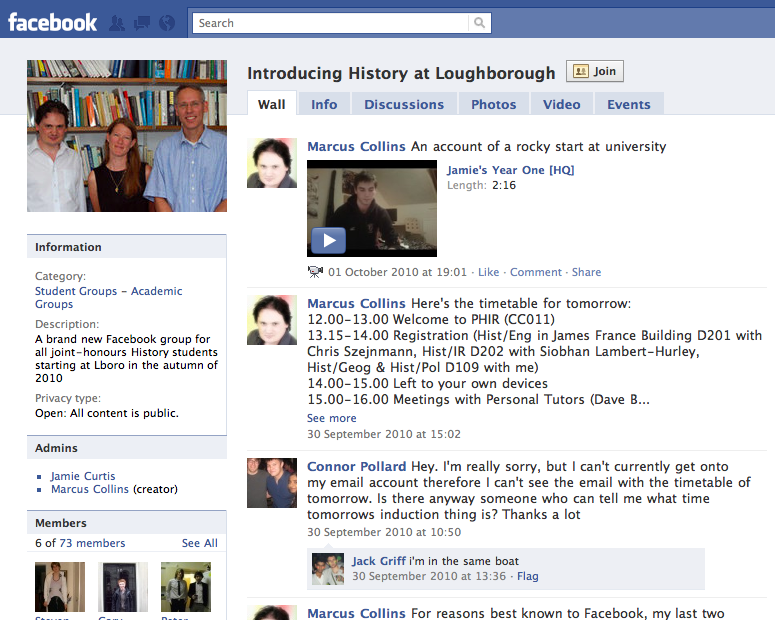
Consider, for example, Facebook - the image below shows our induction page for students joining the new History cohort at Loughborough in Autumn 2011.

We've had really good results from this exercise, but of course there are a few things about Facebook that we need to warn any budding social networkers about - not least of which is that lecturers should think carefully before "friending" all of their students, given the poor granularity of Facebook sharing settings.
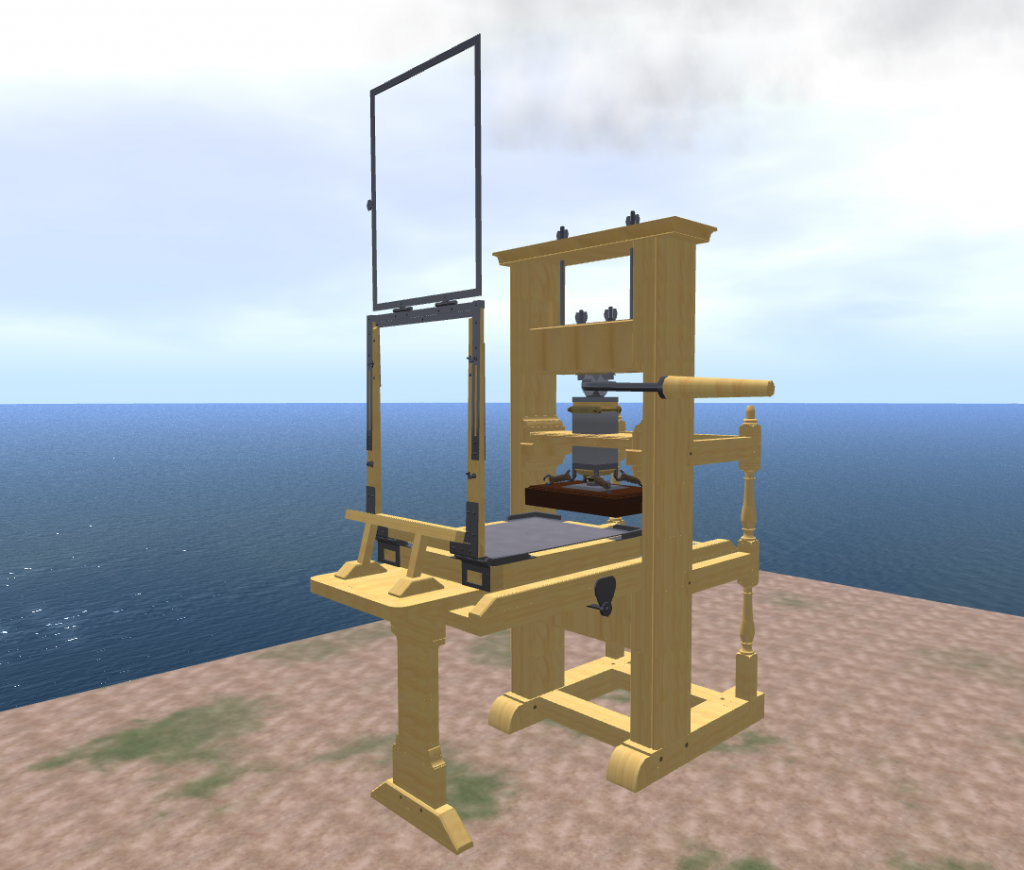
Another good example is our JISC and HEA funded Second Life Virtual Printing Press, as shown below:

The feedback we have had from this project has been excellent, but at the same time we need to make people aware of the financial outlay involved in developing for Second Life, of potential alternatives such as OpenSim, and the implications of building models that use large numbers of prims.
Impact of BYO Computing
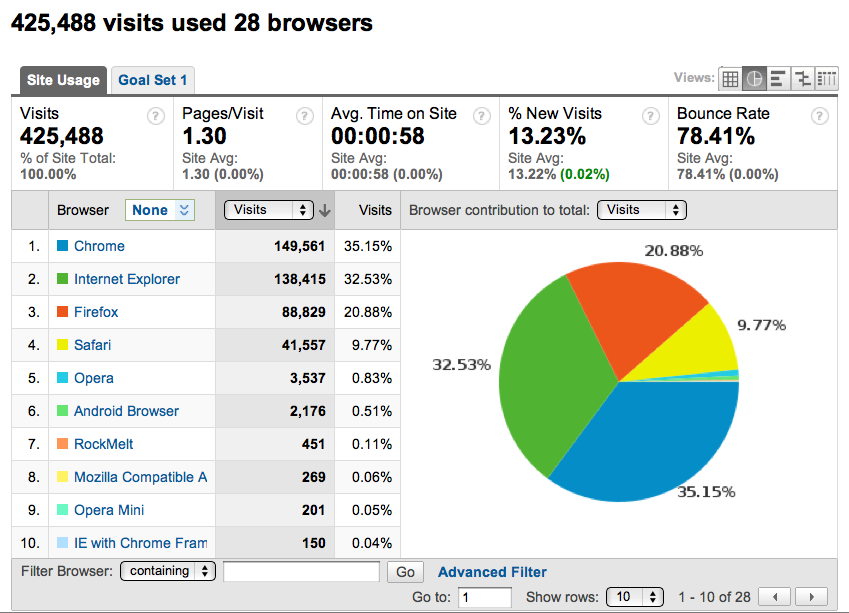
We have also found from our analytics work that students and staff members now have quite radically different IT environments. The Google Analytics chart below (stats for the last month) shows 35% of our student users running Chrome, 21% running Firefox, 10% running Safari - and just 32% running Internet Explorer. As you may have guessed, Internet Explorer is our standard "corporate" browser. The University runs around 1,000 student PC workstations, all supplied with IE only. Hence the true figure for IE users (on their own equipment) will be much lower than the 32% shown here. For completeness, I'll note that virtually all of the 10% of Safari users were on Macs.

It follows that web related developments (and particularly those intended for students) need to be thoroughly tested in a heterogenous environment. The growth in use of Chrome is particularly interesting given the browser's powerful sync capabilities, and the ability to deploy centrally using Microsoft's system management framework. Student experience is a key driver for us at Loughborough, and if Chrome's momentum continues to build then I expect that we will roll it out as an optional alternative browser within the next twelve months. The same is unlikely to be true of Firefox, at least for the moment.
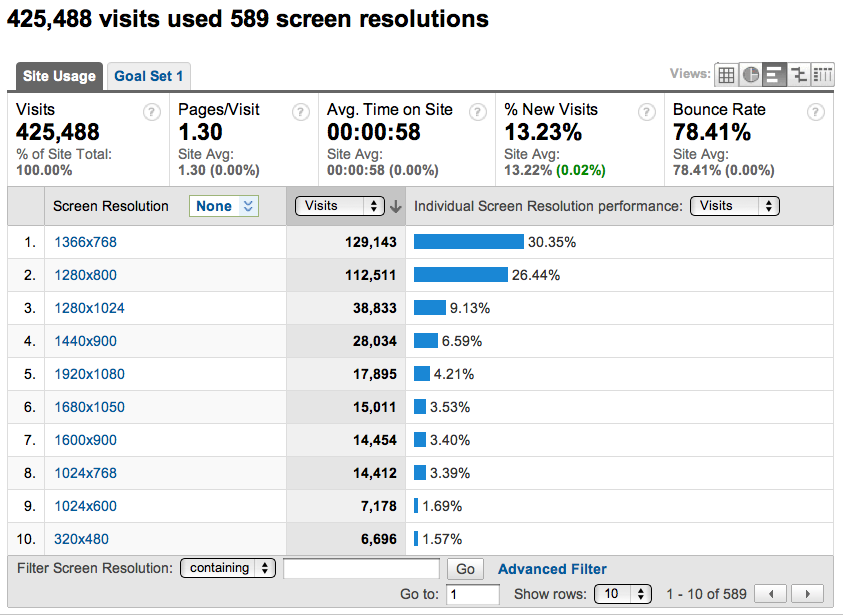
The chart below clearly shows that over half of the traffic to the site hosting our Analytics script is from laptops. However, once all of the different "laptop resolution" figures are aggregated, we get a figure closer to 75% for laptop use.

Again there are some significant implications for us in terms of web design - just how much scrolling should someone be expected to do, and is the common denominator 768 or 800 pixels screen height? And more broadly in terms of IT Strategy (we are doing some work with JISC right now field testing their Strategic ICT Toolkit) - what is the point of laptop/tablet ownership where central provision no longer adds value to the student experience?
The points I've highlighted above could be quite significant in terms of a third party website or bought-in service. Imagine the embarrassment if your institution bought into (say) a hosted VLE that only worked on Internet Explorer, or was effectively unusable due to assumptions about screen dimensions.
Wrap Up
I'll pull out some vignettes from our draft guidance below, but this is really just to get a bit of a debate going. Please feel free to comment on this blog post or tweet me (@martin_hamilton) if you have any feedback on it, and I'll try to work your comments into my talk. I'll also aim to make my session at IWMW quite an interactive one, so if you are attending the conference please do come prepared with anecdotes, statistics, bouquets and brickbats!
Pros:
- Web 2.0 is all about user generated content, e.g. the “citizen journalist”
- Web 2.0 is mainstream, with over 600 million Facebook users, 175 million Twitter users and 152 million blogs by the close of 2010
- Web 2.0 is already very popular in the Higher Education community for purposes such as collaboration, sharing research results, and engagement
- Web 2.0 sites offer the best user experience on the web
- It’s a peer-to-peer model rather than producer/consumer (instructor/learner)
- Openness and sharing is the default (and sometimes the only) mode of operation
- There is a predominant ethos of cut-up/remix/re-use
- Spontaneity is the watchword
- Services are typically free at the point of use
- Registration is typically required in order to contribute – although it’s often possible to authenticate yourself using your Facebook or Twitter credentials
- Care must be taken to delineate the truly personal, e.g. by creating a separate account for “official” use of a service, and adjusting sharing permissions appropriately
- This is the Internet’s frontier – very little is guaranteed and change is constant
- It’s essential that you have a “Plan B” should a service you are using no longer be available, or change materially – e.g. backup copies of your work
- Some services, such as Google Apps for Education, come with an SLA and support arrangements
- ...whereas others do not inherently provide even a backup capability
Re screen resolutions - a colleague of mine just reminded me that we should be careful about leaping to conclusions, because many desktop 16:9 screens have the same resolution as laptop screens. So for completeness I have checked our student halls registration stats...
ReplyDeleteStudents are asked whether they have a laptop or a desktop as part of the online sign up for the service. That figure is presently 67% for laptops, up from 64% last year, out of some 4,000 students using our HallNet service.
As Chris Gutteridge requested... thank you for blogging this - very interesting ;)
ReplyDelete